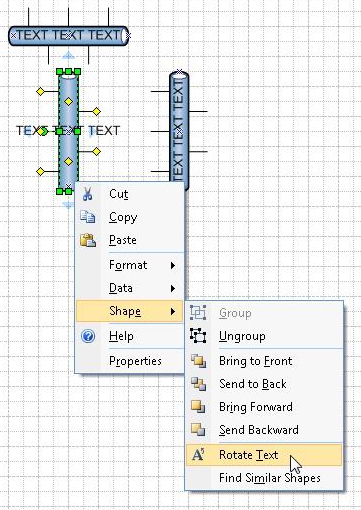
Grouping By Shape

then 'Group As Shape' from

</Shape>. </Group> <Group

<Group bboxSize='25 25 25'>

tend to group together,

Release Group Gift, Shape:

Go to Shape > Grouping > Add

Grouping by Shape

then select Shape, Group.

a subordinate group shape,

plant groupings some shape

Unlike grouping which doesn't

</Shape>. </Group> <Group

Each Outline Grouping Is One

Each Outline Grouping Is One

their excellent shape up

245 Heart Shape 2 Pcs Group

Right Clicking on the shape

the top-level group shape,

<Group>

Shape, grouping and bounded

0 تعليقات:
إرسال تعليق
الاشتراك في تعليقات الرسالة [Atom]
<< الصفحة الرئيسية